MIA: Art in Bloom
OVERVIEW
This project involved creating a one-page website marketing an event, designed to be responsive across mobile, tablet, and desktop devices.
By identifying the annual event at Minneapolis Institute of Art, I researched and created a user friendly platform supporting the event and finding a way to design a better system to represent the beauty that is Art in Bloom. This website situates the event within an interactive platform that offers distinct opportunities for user experiences.
The Process
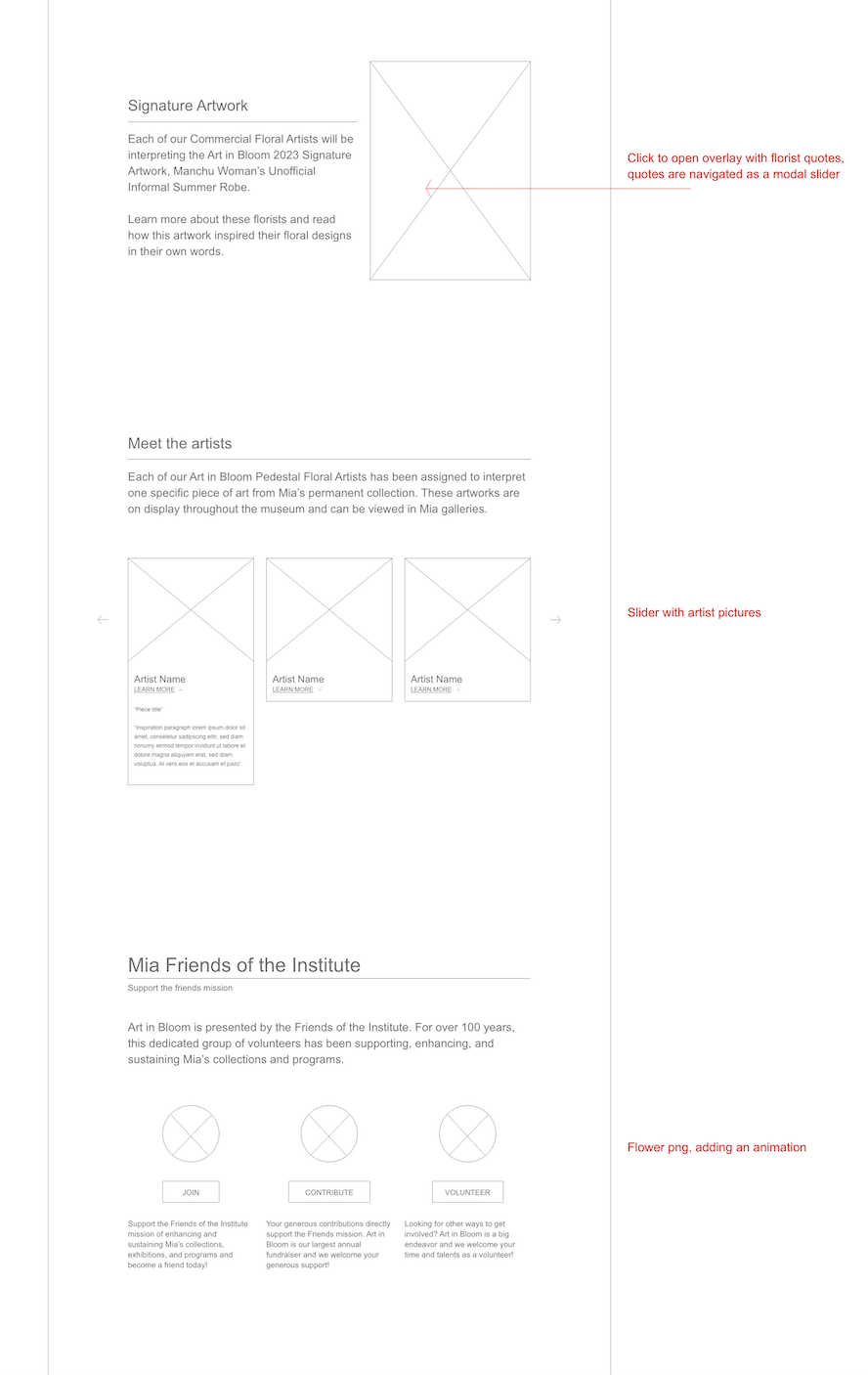
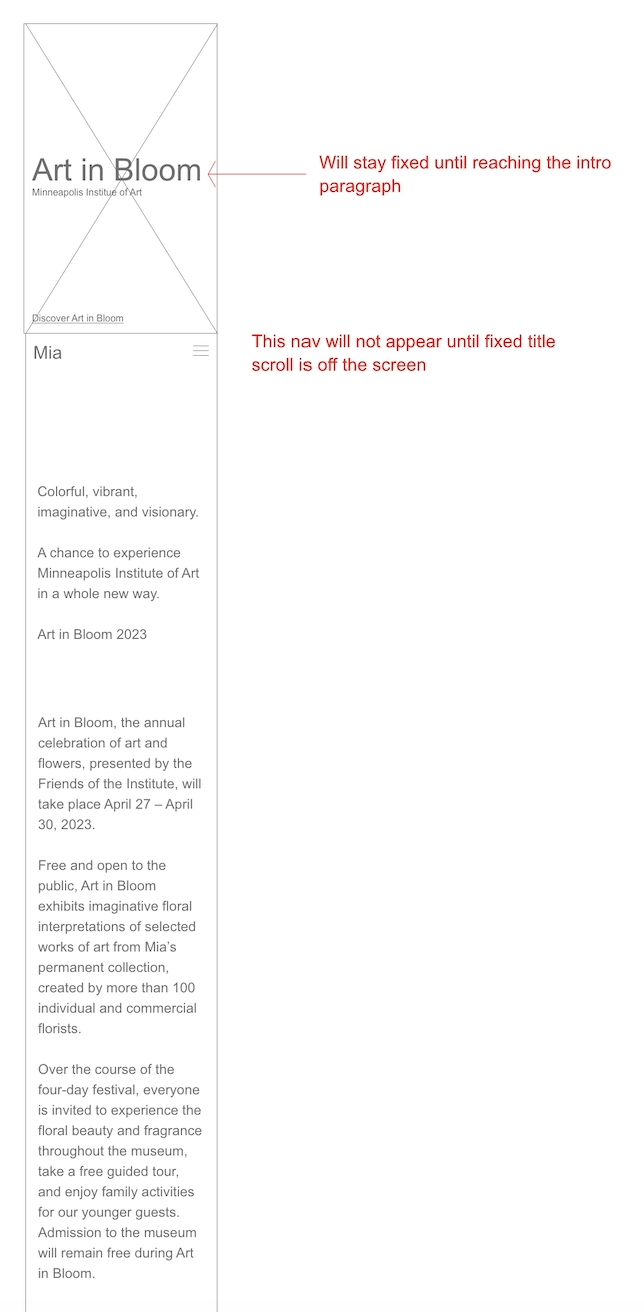
Creating three responsive wireframe layouts for the website across mobile, tablet, and desktop devices was the primary step in the design process. These depicted the arrangement of all components in the information architecture.
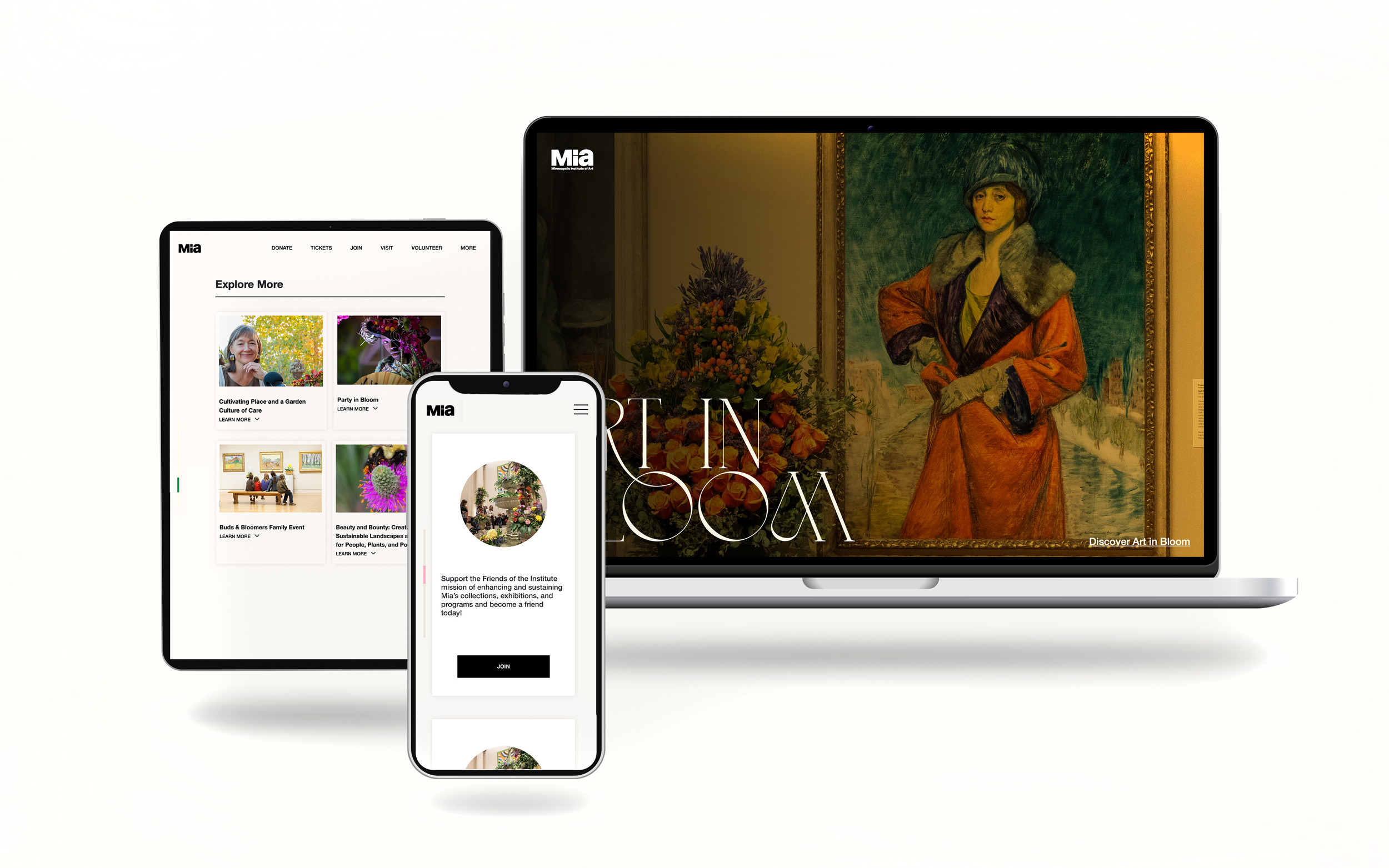
The visual language of this site was to focus on creating an elegant and harmonious response to the real life aesthetic of the event. This is represented in the simple and limited color palette, and supporting imagery. Welcomed by a full screen photo with elegant typography on the landing page sets the tone for the rest of the site.
The Experience
Using CSS, HTML, and Javascript to make this come to life, each of the elements came together for a responsive scrollable experience. The final visual design allows the user to navigate through the page easily, and features helpful nav bars, drop-downs, and floral imagery.